People tend to be visual: we use pictures to understand problems. Mainstream programming languages, on the other hand, operate in an almost completely different kind of abstract space, leaving a big gap between programs and pictures. This piece is about pictures drawn using a text character set and then embedded in source code. I love these! The other day I asked around on Twitter for more examples and the responses far exceeded expectations (thanks everyone!). There are a ton of great examples in the thread; here I’ve categorized a few of them. Click on images go to the repositories.
Data Structures
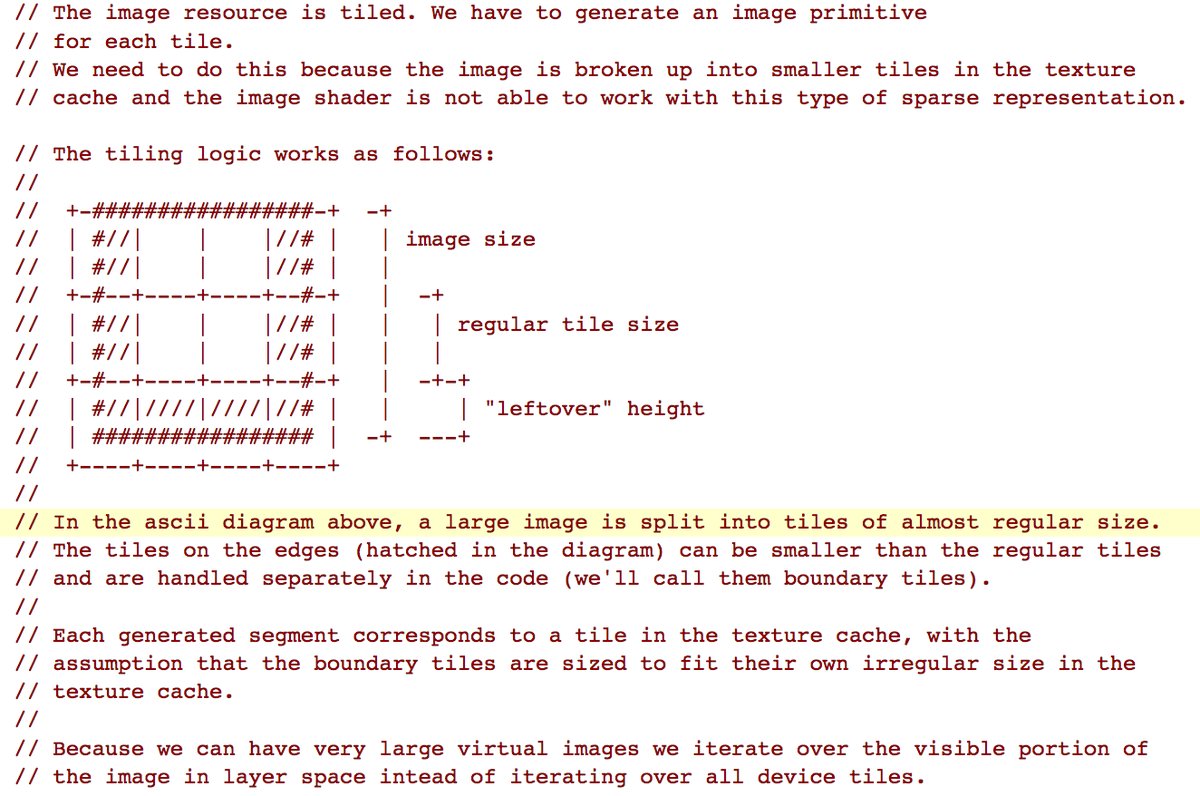
One of the most common kinds of ASCII art in code is illustrating the shape of a data structure.
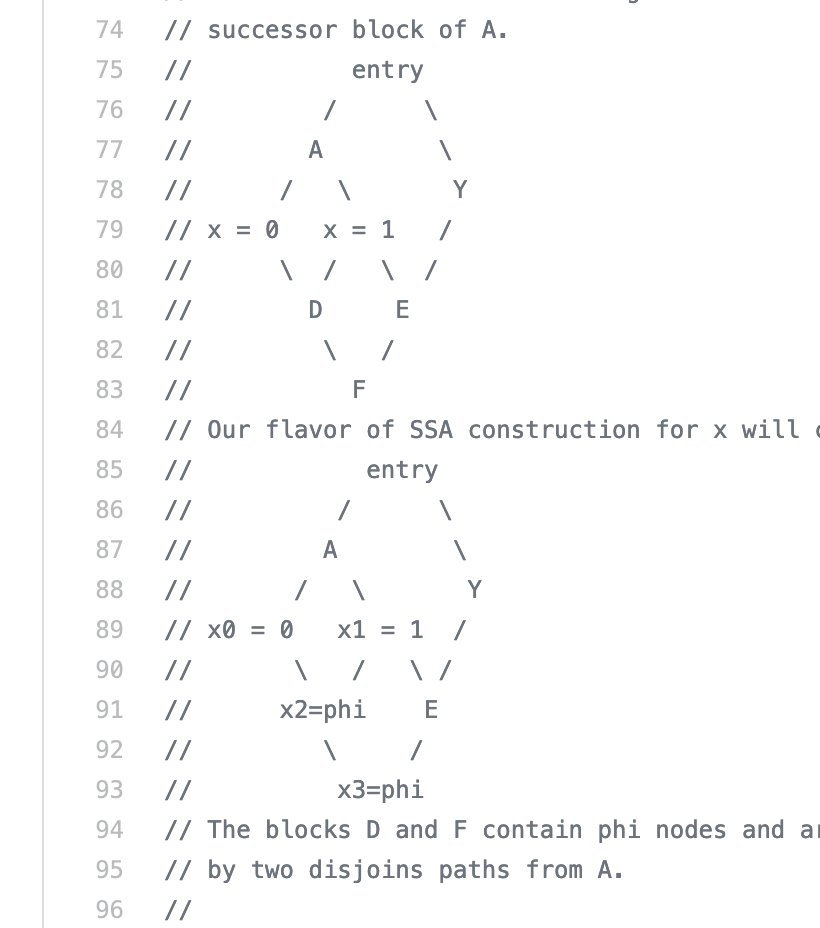
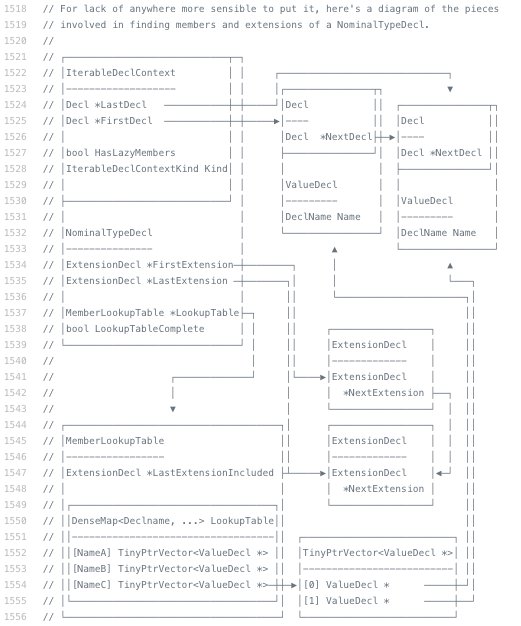
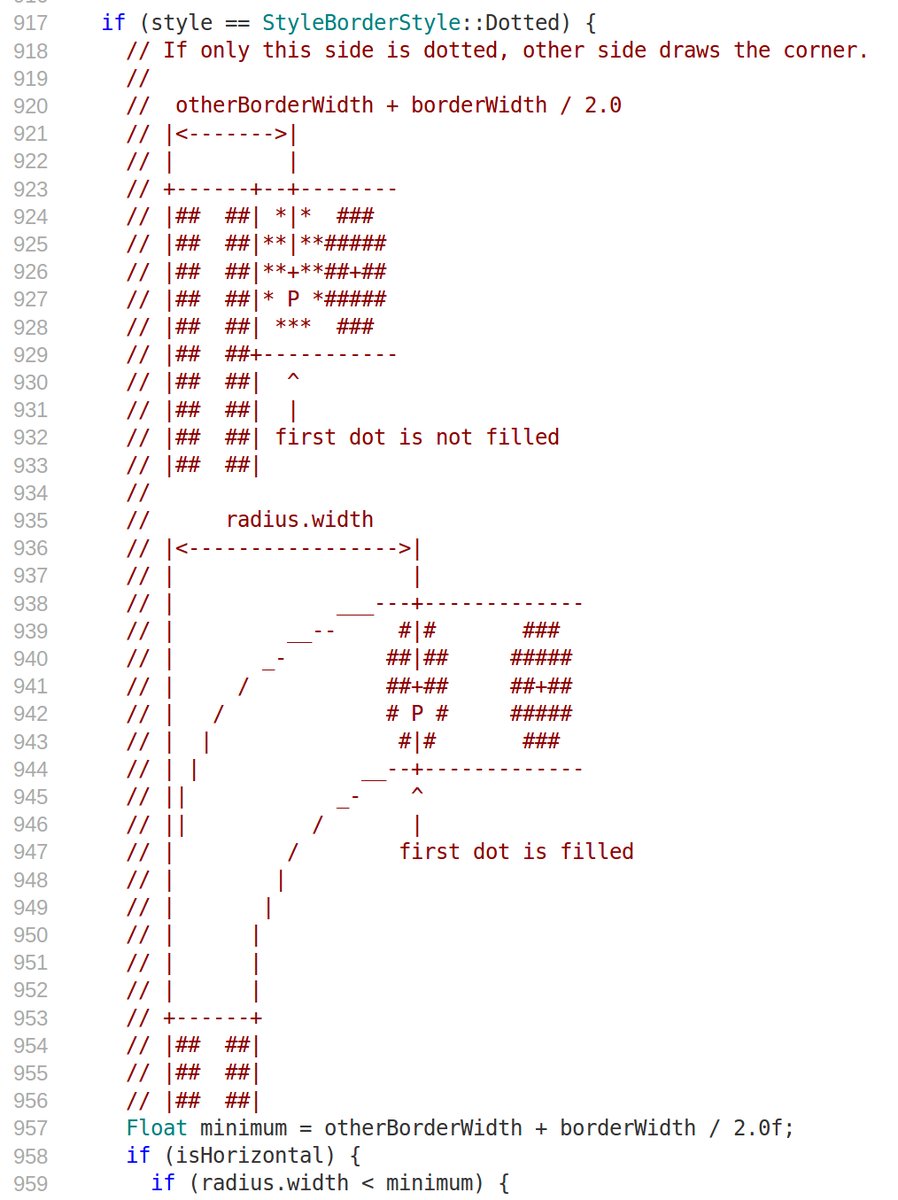
The example I started with comes from LLVM:

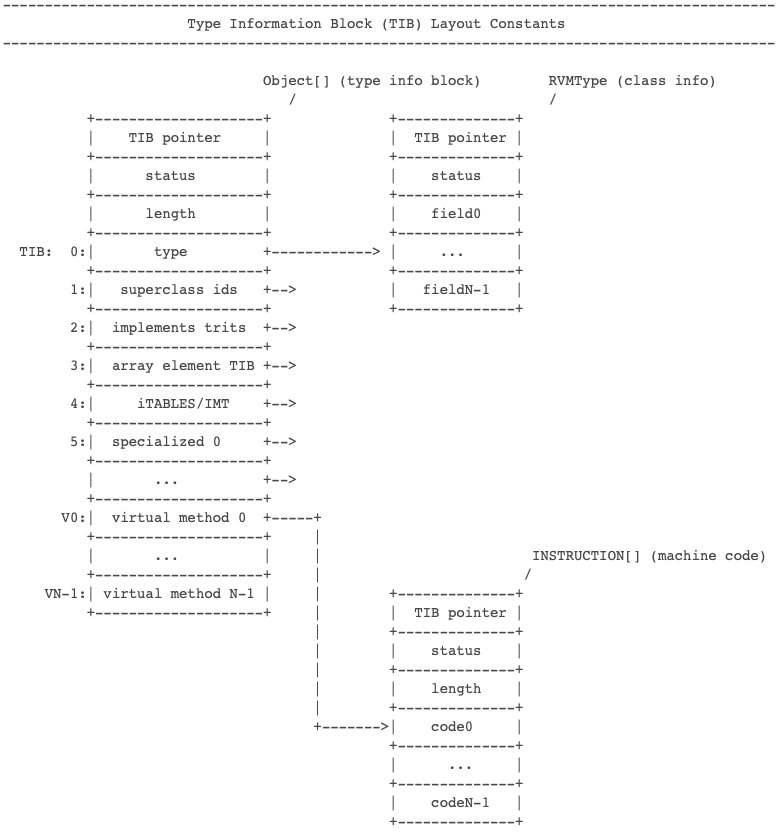
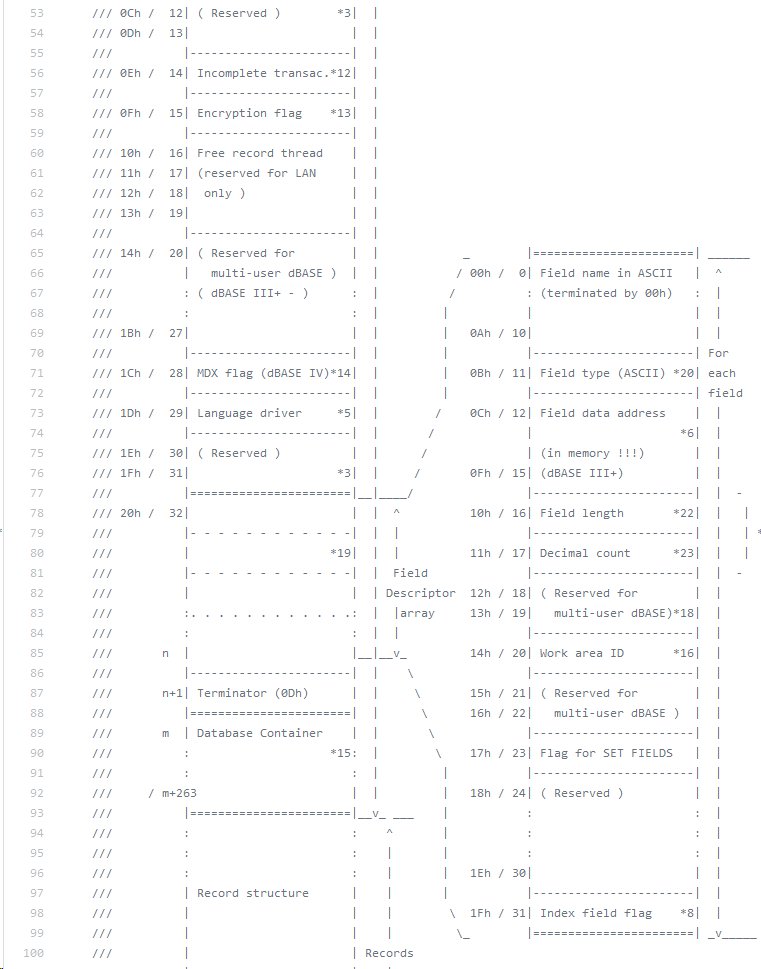
The layout of a data structure in the Jikes RVM:

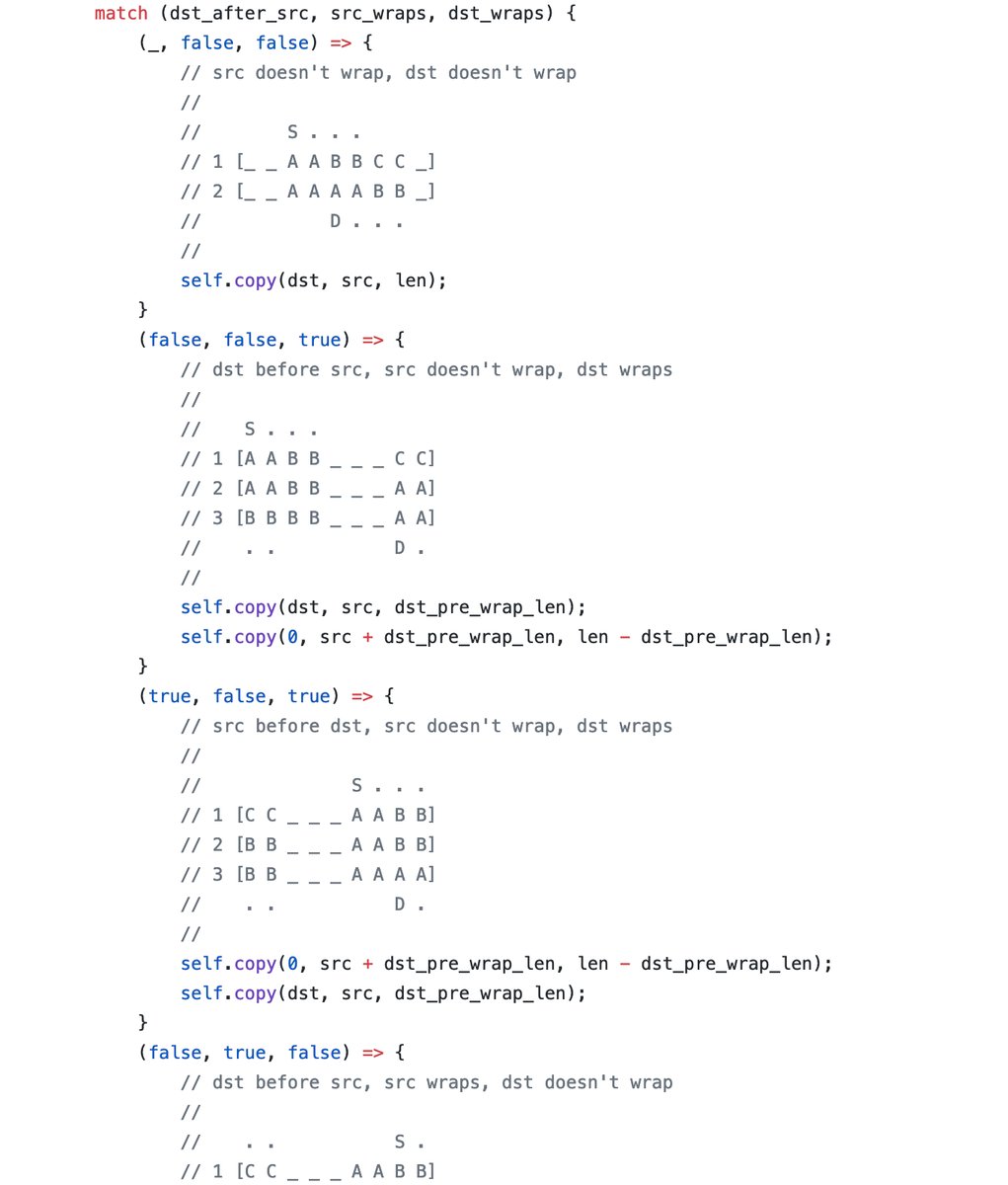
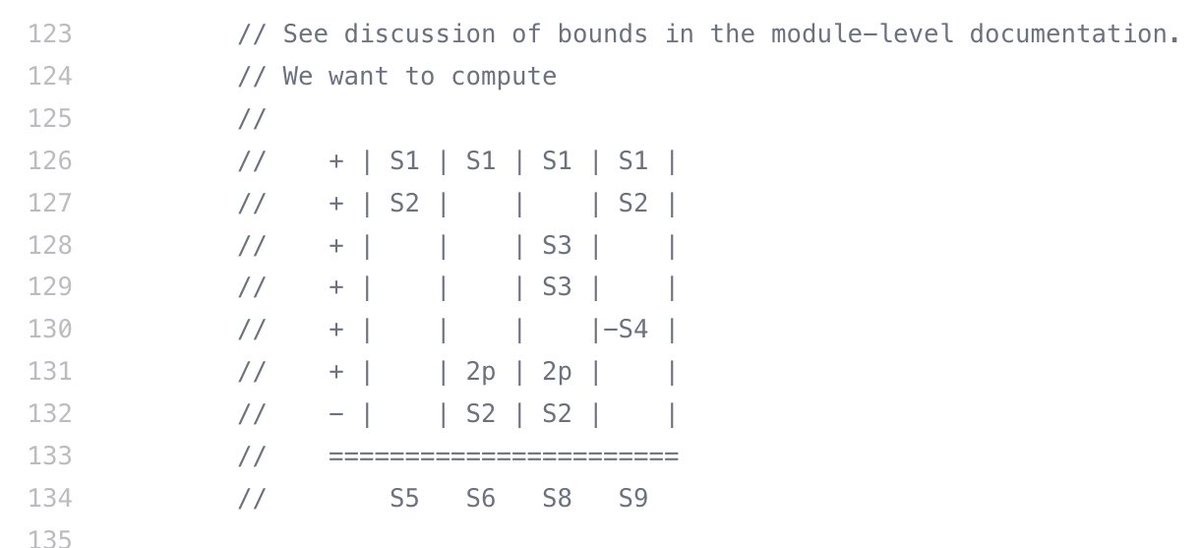
Double-ended queue from the Rust library:

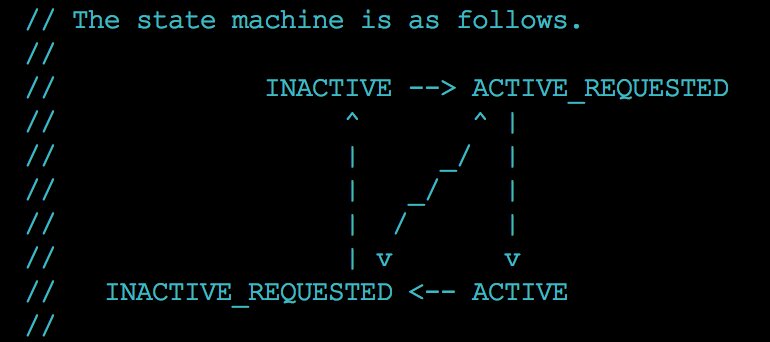
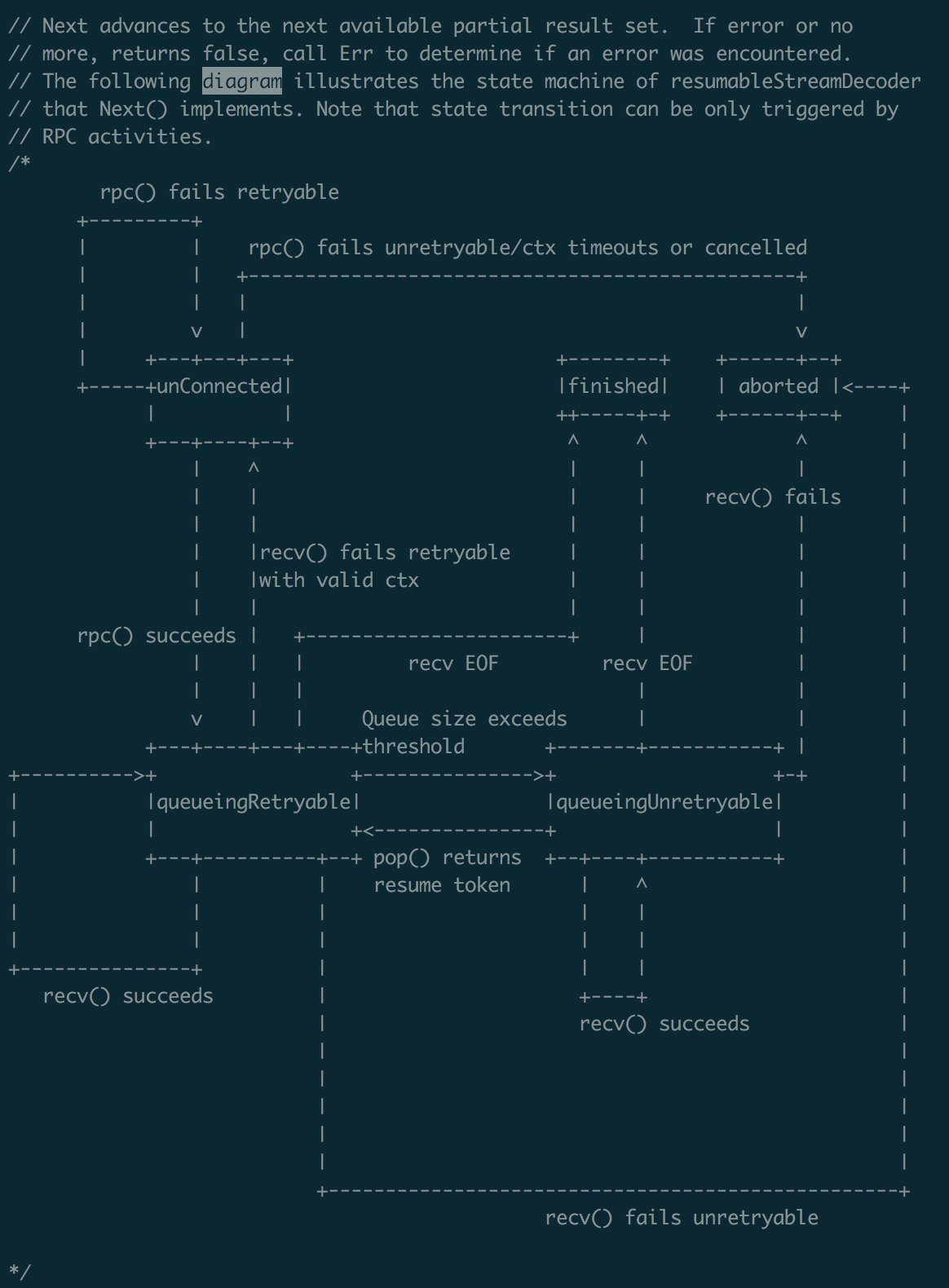
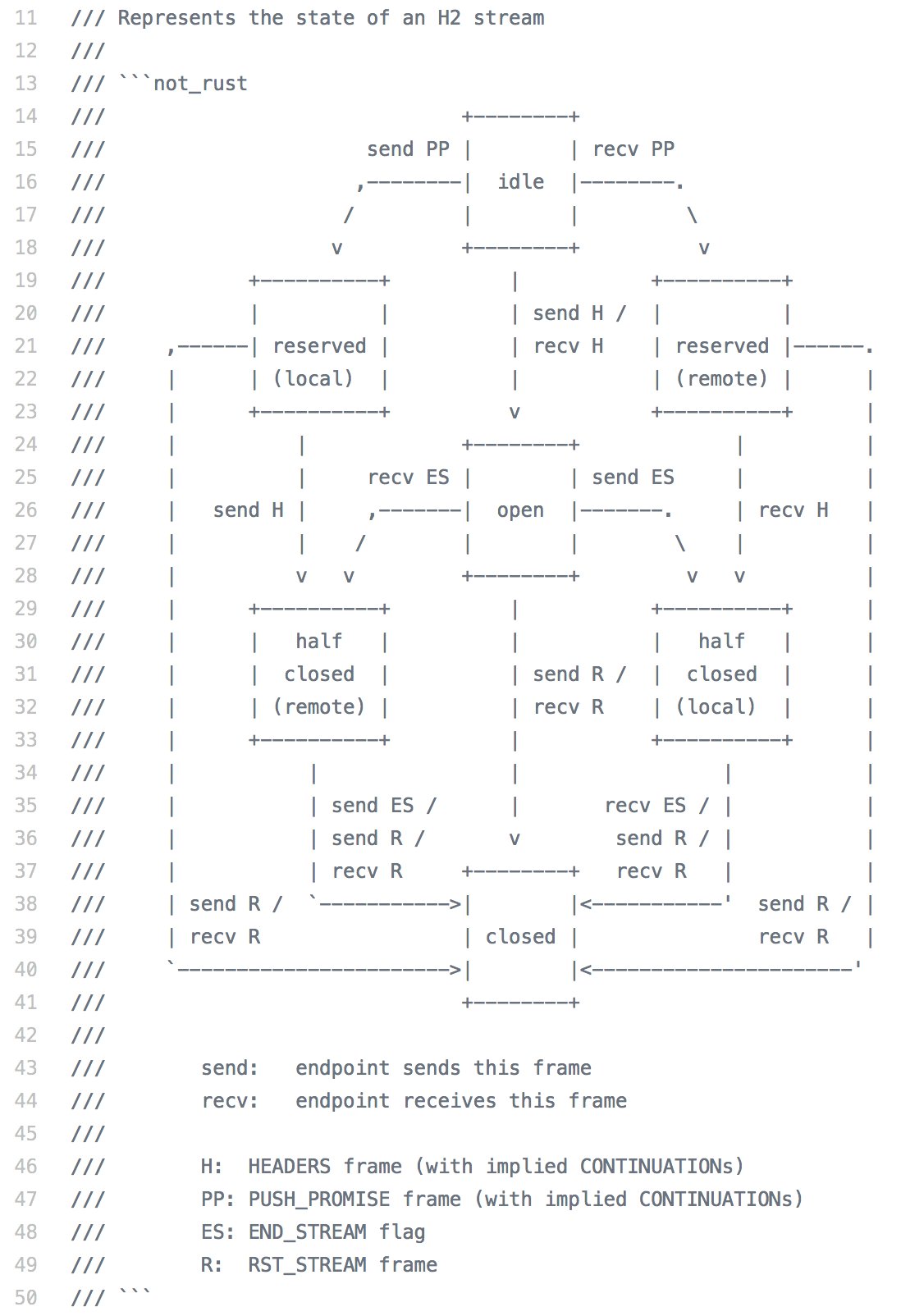
State Machines
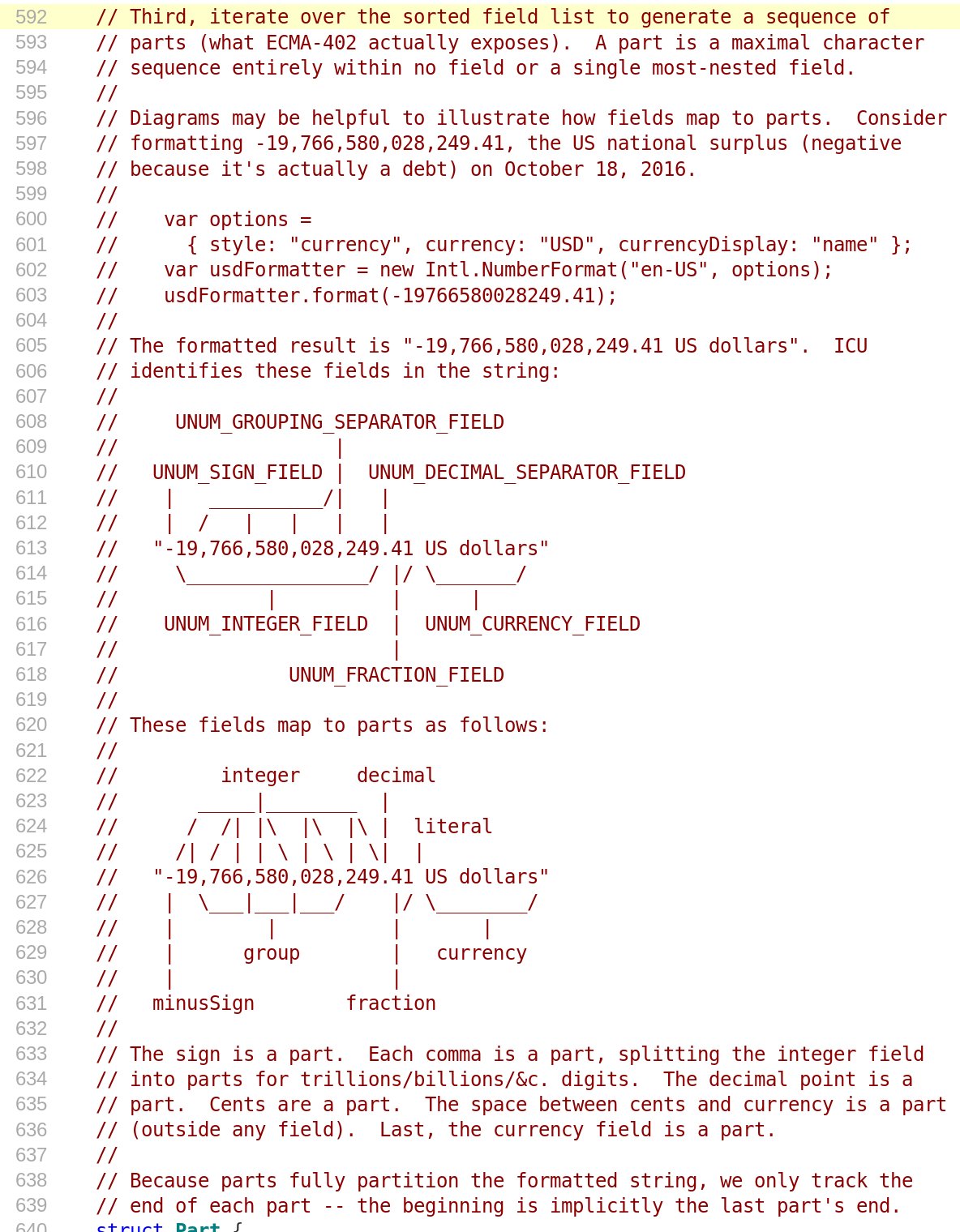
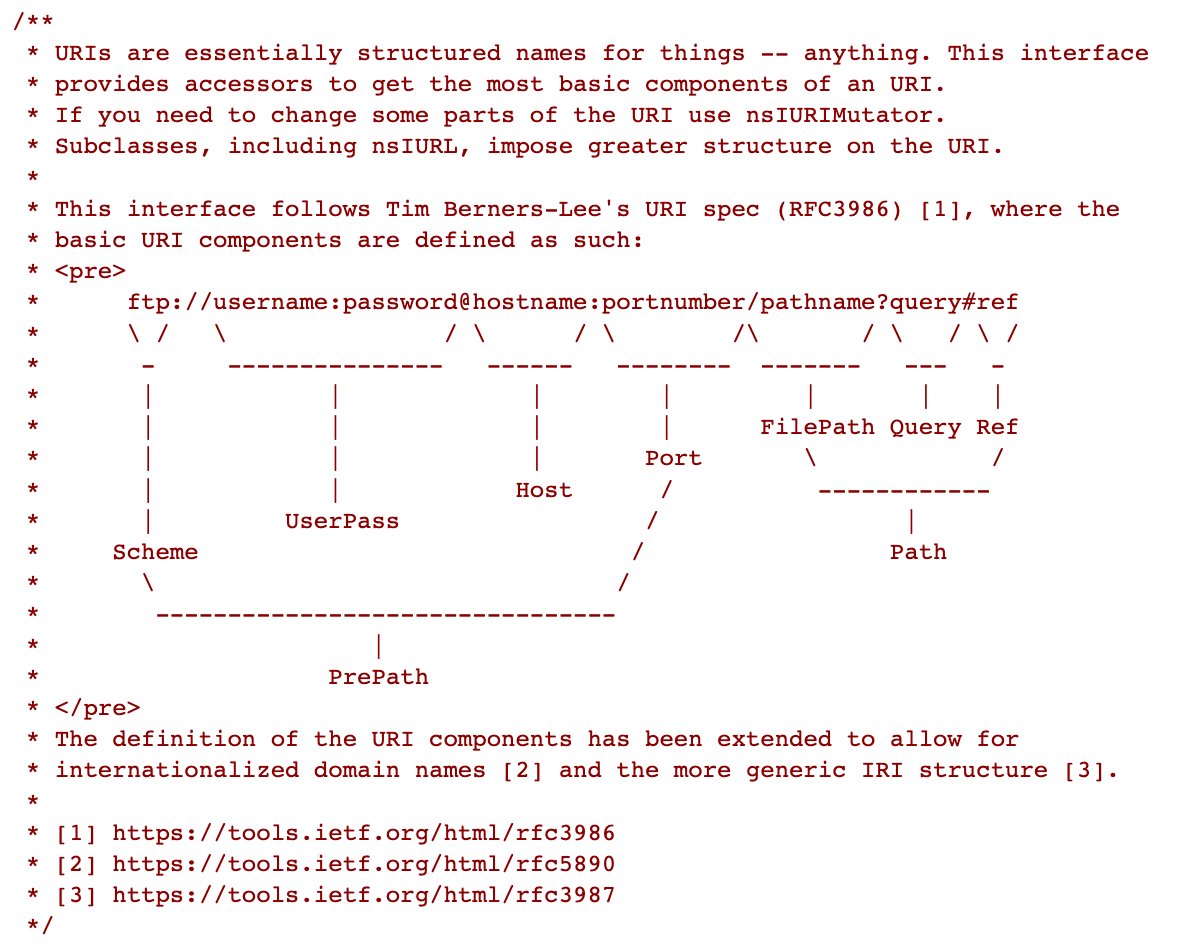
Logical Structure in the Problem Domain
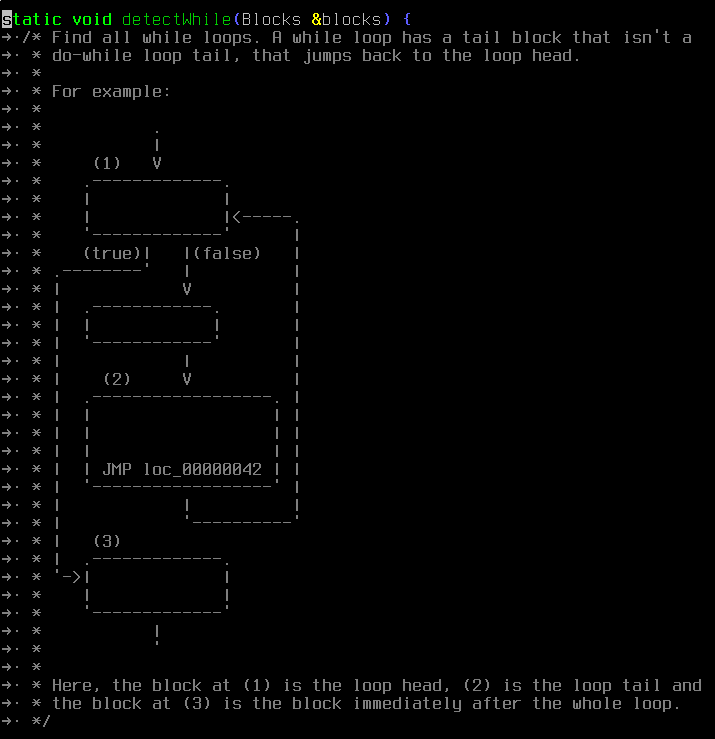
Control flow in an NWScript program being decompiled:

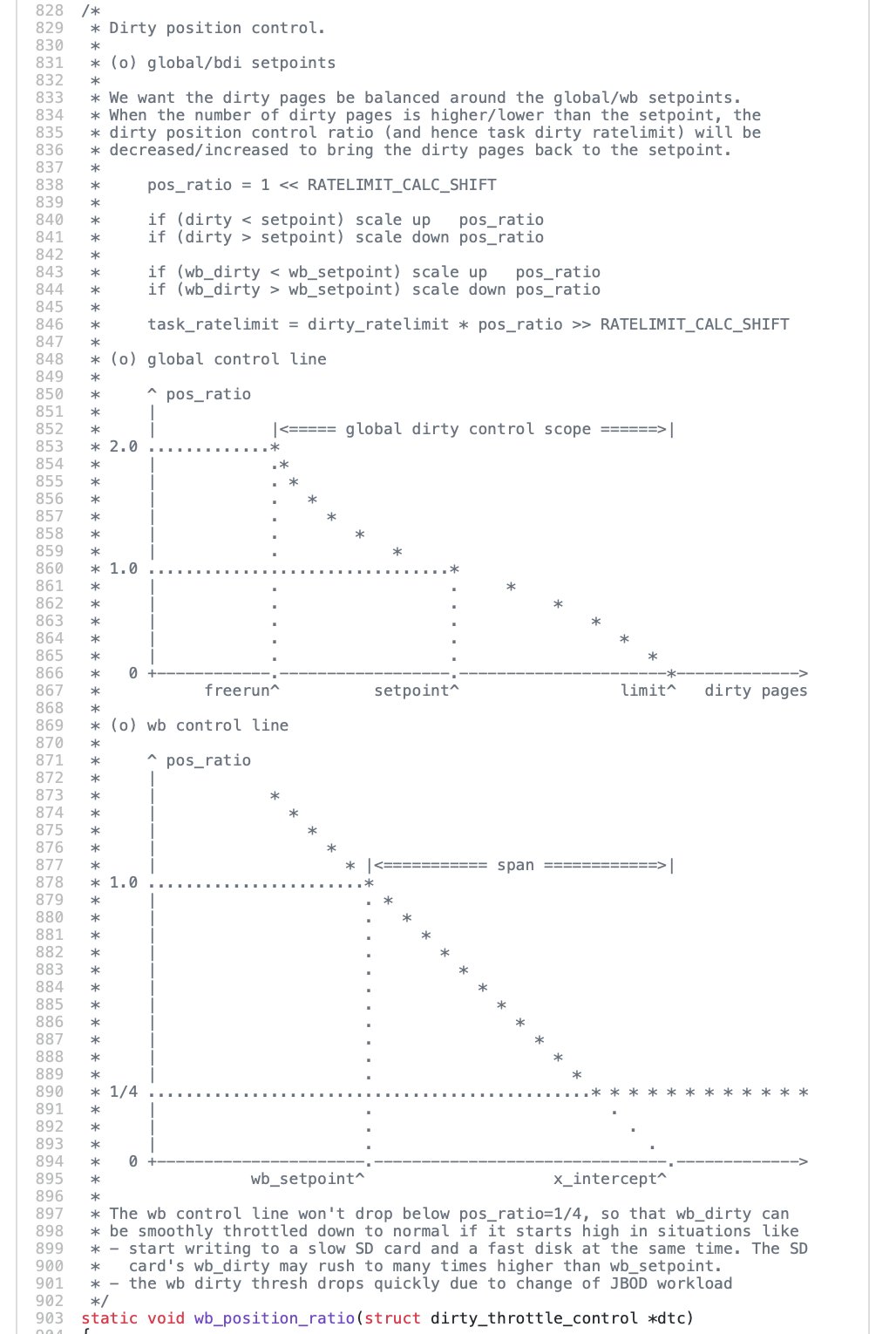
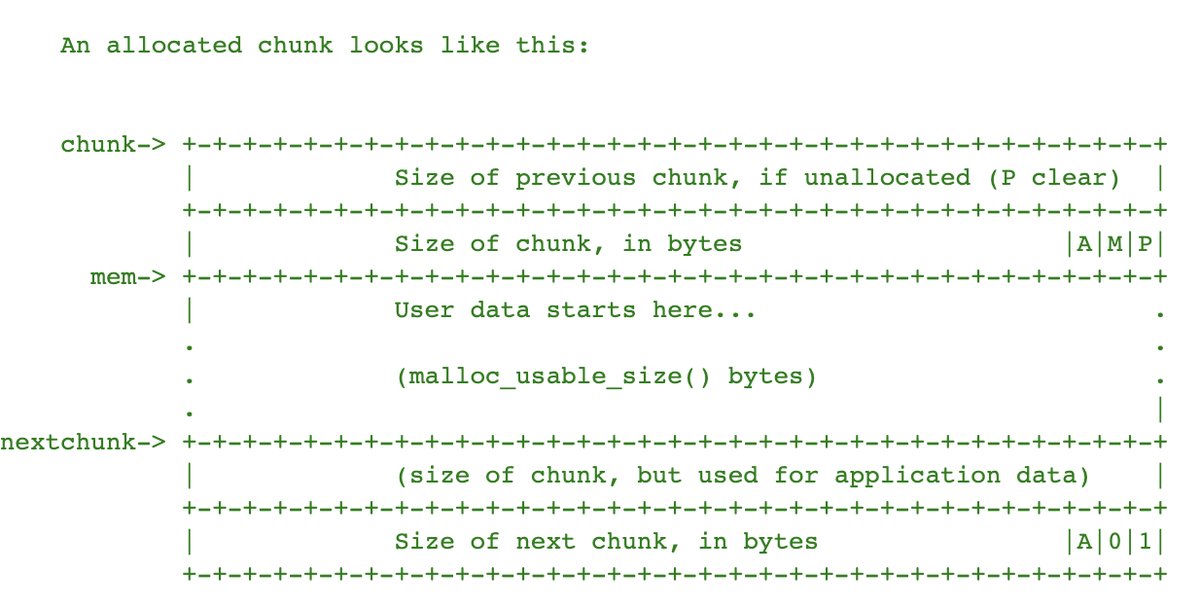
Balancing memory management objectives in an OS kernel:

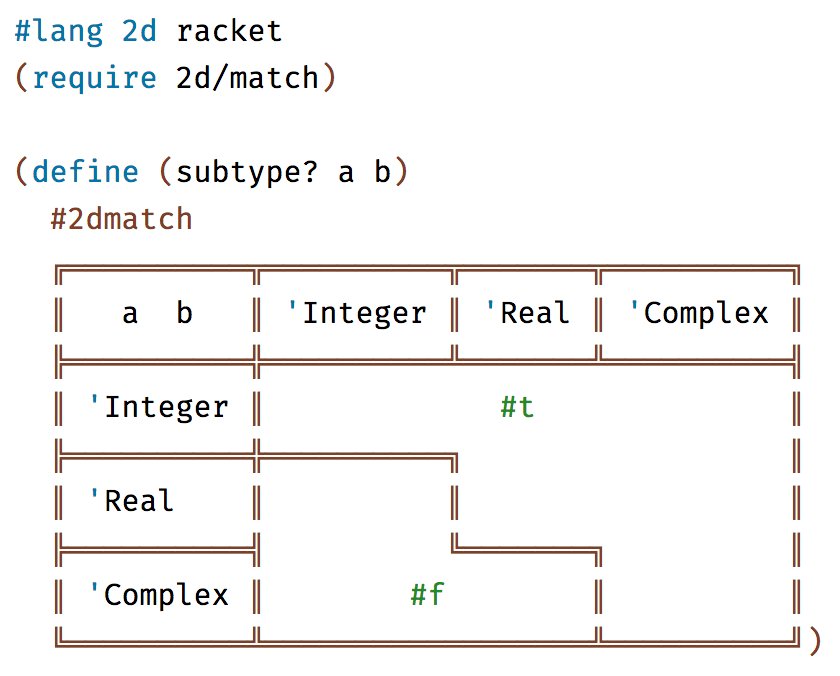
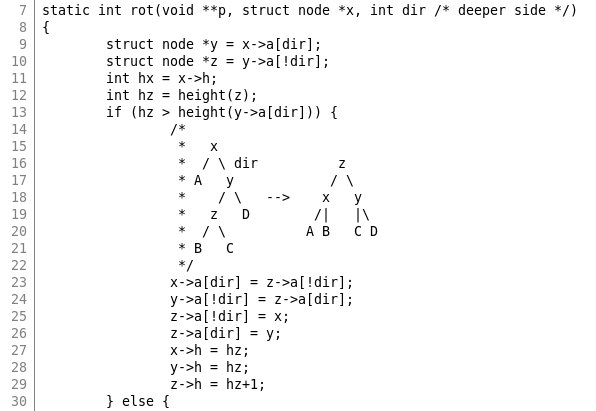
Subtyping relations (this is a very cool special case where the ASCII art is also code):

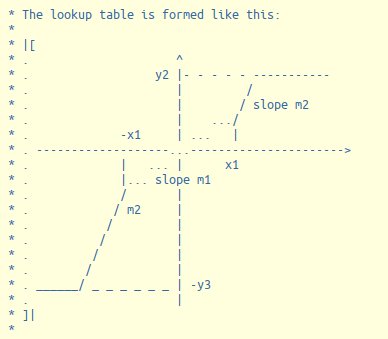
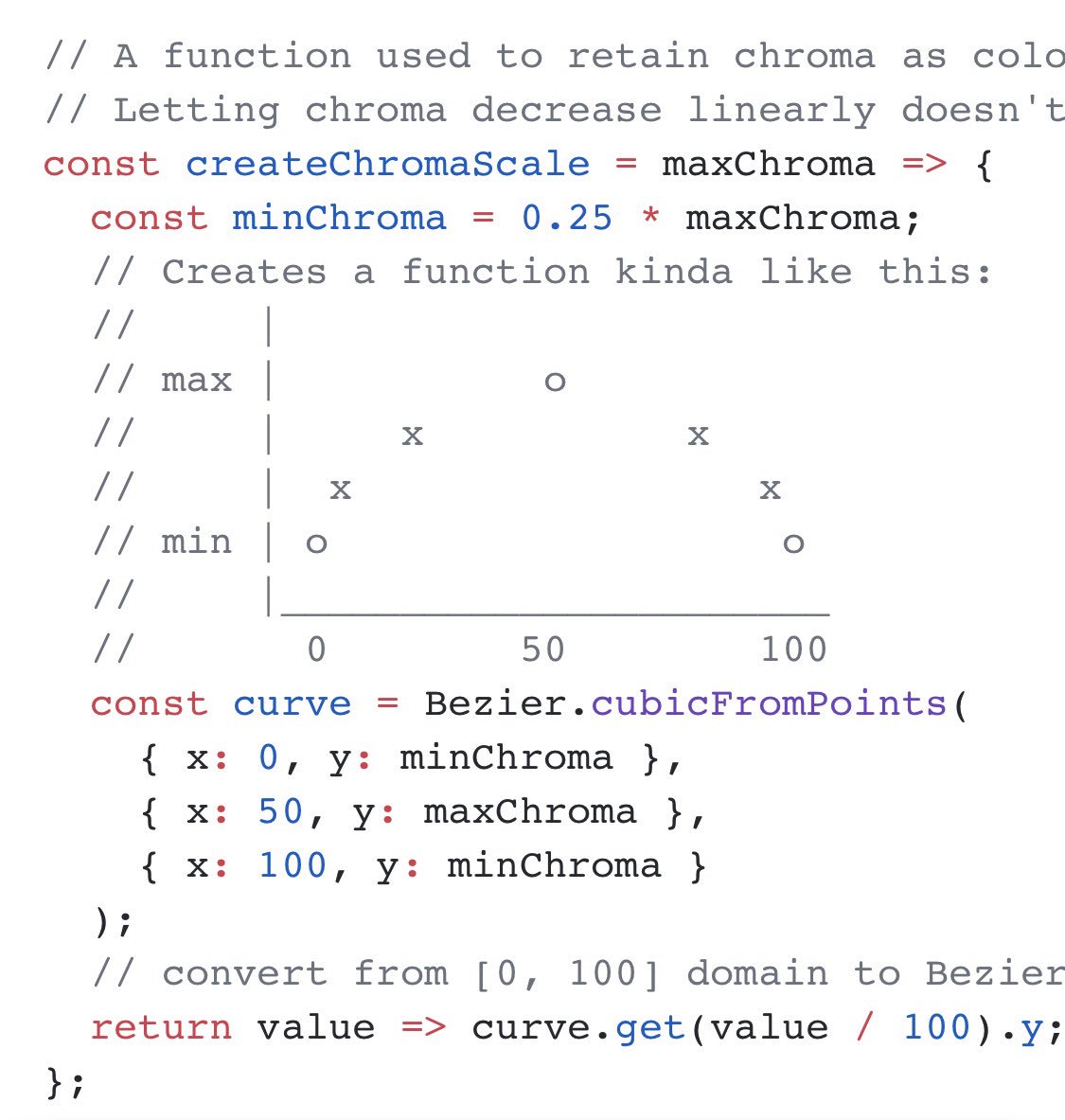
A lookup table for image processing:

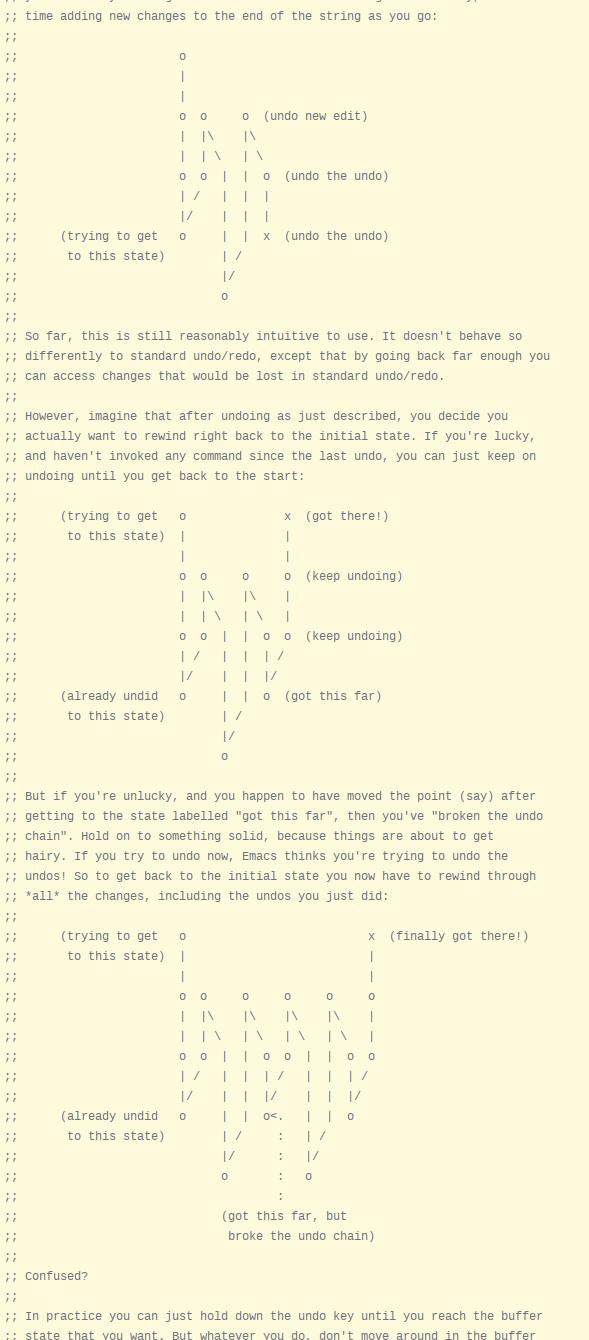
A very quick tutorial on undo systems from emacs:

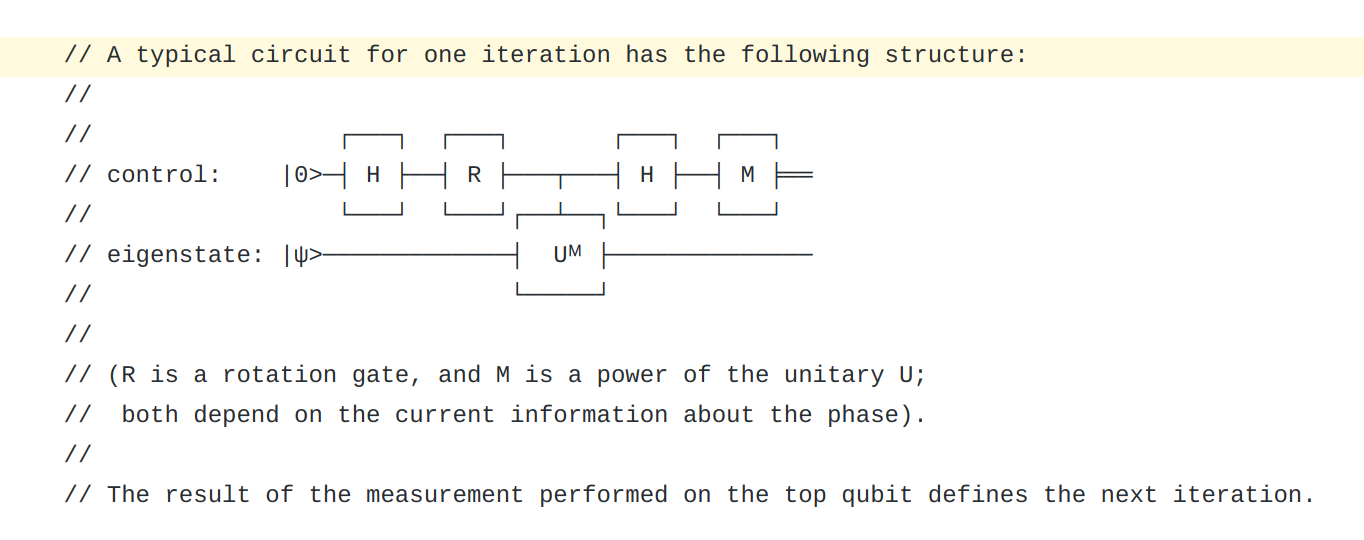
Geometry
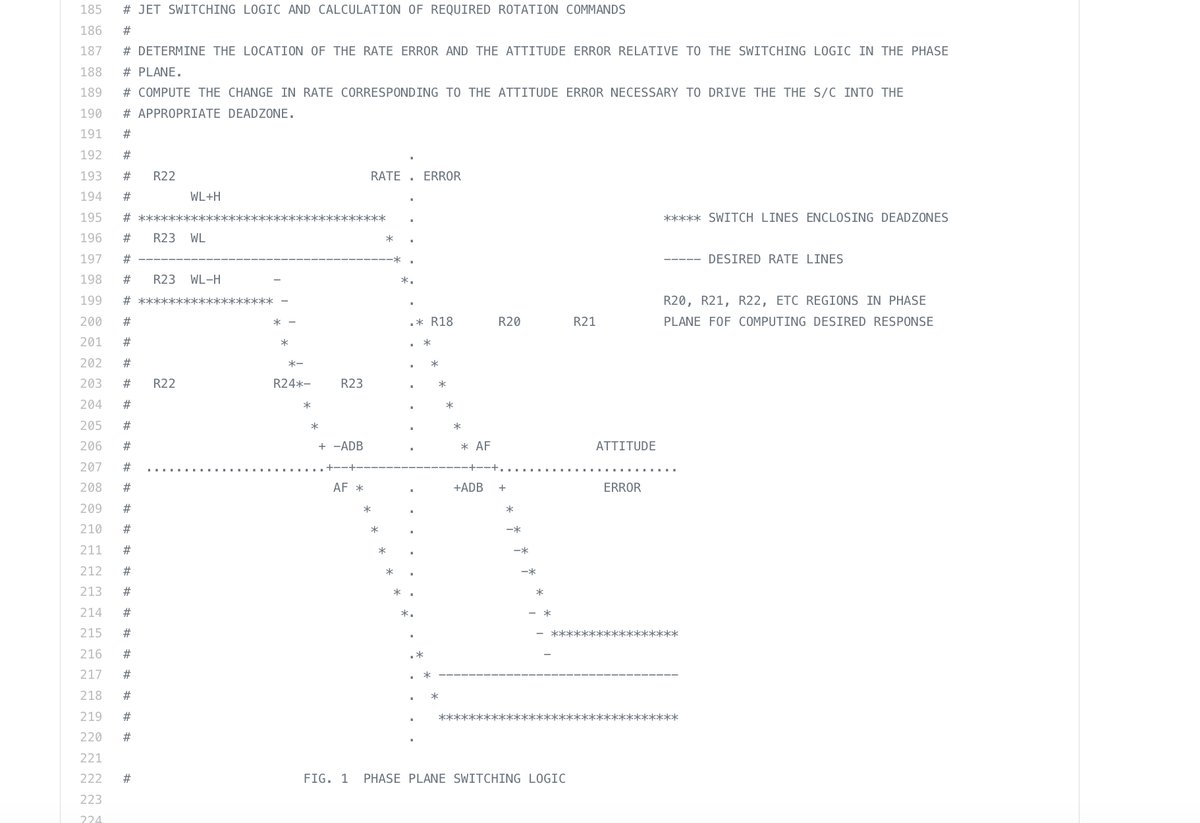
Attitude control in the Apollo Guidance Computer (!!!):

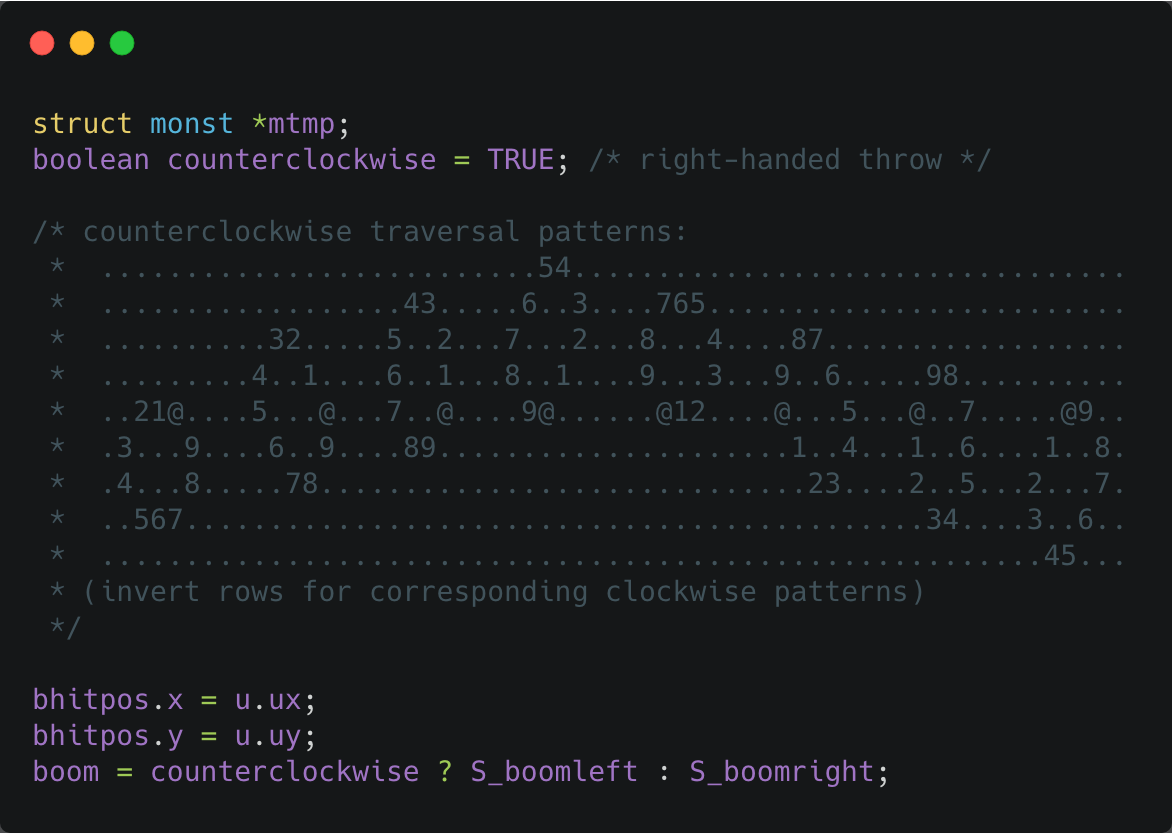
Boomerang trajectories in Nethack:

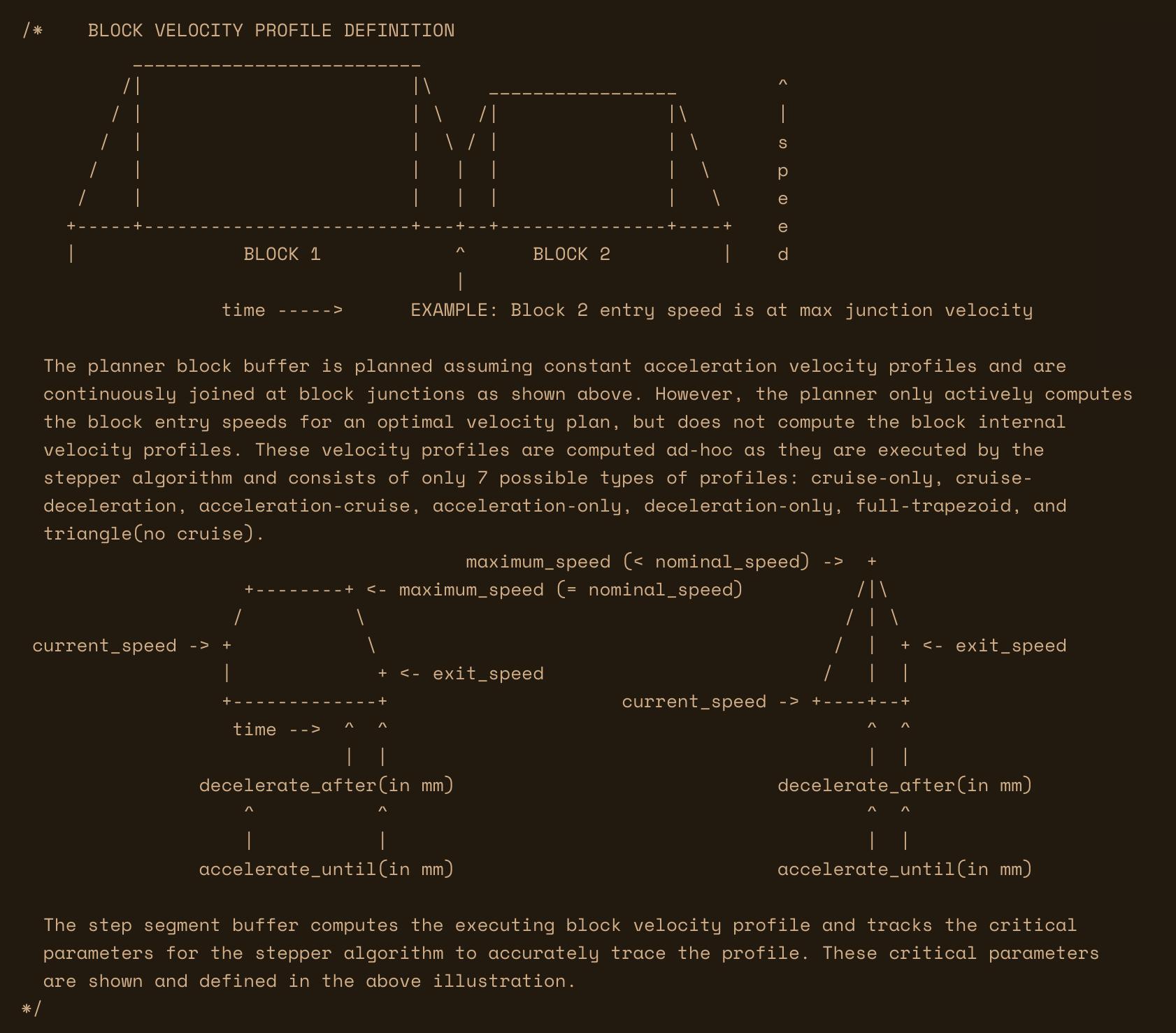
Speed control in a milling machine:

I hope you enjoyed these as much as I did!
















11 responses to “Explaining Code using ASCII Art”
Ha ha brilliant!
I’ve done plenty of these, when I wanted to switch half my brain off but still do something time-consuming and fiddly, but still kind of productive. Very therapeutic!
These are examples of beauty in engineering. Using text, not images, would make it b.e.a.u.t.i.f.u.l.
You should publish them, it’s a good way to store knowledge besides being therapeutic. I’d personally would love to see classic science books put in this format, Euclid’s Elements or Newton’s Opticks but don’t have the time to do the work. I think this and something like itty.bitty.sites could help ease access to information.
please convert this to tikz 😉
and back
http://asciiflow.com/
You might be interested in stream-tree, a library I created for expressing functions as ASCII flow charts in JavaScript.
https://github.com/Widdershin/stream-tree
Here’s an example of a slides app that uses stream-tree.
https://github.com/Widdershin/how-to-write-javascript-without-going-insane/blob/ce84669d40c7109c8c10b93175f5b56bd2079a24/index.js#L55-L108
I did some animated ascii art explanations of basic algorithms a while ago
https://stackoverflow.com/questions/198199/how-do-you-reverse-a-string-in-place-in-c-or-c/21617273#21617273
https://stackoverflow.com/questions/21863609/building-a-binary-heap/43077941#43077941
https://stackoverflow.com/questions/4833423/shell-sort-java-example/22408617#22408617
Nice collection! One more category that seems like it would fit is describing the hardware that will be controlled by the software.
Warren Creemers drew/gathered a collection of Arduino layouts to add as comments in Arduino scripts:
http://busyducks.com/wp_4_1/2015/11/16/ascii-art-arduino-pinouts/
(github: https://github.com/busyDuckman/ascii-art-arduinos)
There is also a tool called AACircuit by Andreas Weber that is used to lay out circuits in ASCII art:
https://josoansi.de/aacircuit.php
(github: https://github.com/Andy1978/AACircuit)
Gary Richardson made a Python version, but I haven’t been able to track down the actual files. Here’s his post about it back in 2005:
http://sci.tech-archive.net/Archive/sci.electronics.design/2005-12/msg05445.html
Another example of schematics used in Arduino code (by carlynorama):
https://github.com/carlynorama/ASCII-schematics
Marvelous! Thank you for collecting and sharing those.
I’m a fan of ASCII art in source code but have always been bothered by the inconvenience of modifying the diagram. I recently decided to learn Javascript, so I wrote a tool which lets you draw line diagrams. The tool converts the diagram into ASCII, and appends a string representing the serialized, compressed version of the diagram. This lets you get recreate and modify the original line diagram–round-trip editing.
http://buttersquid.ink